Portfolio
Music Streaming App
User Interface
Figma
This project involved creating a new music streaming app which was titled “Spacebar Streaming”. The design idea was to build a visual design that took inspiration from neumorphic design, and then another version of the same app that used glassmorphic design. In terms of how this operates within the app, the idea is that users would be able to customize the visual theme in order to bring user individuality to the forefront of the app’s experience.

Landing
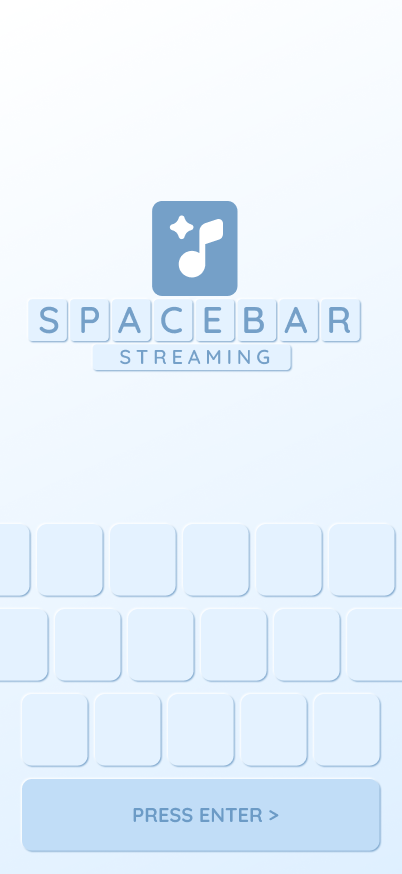
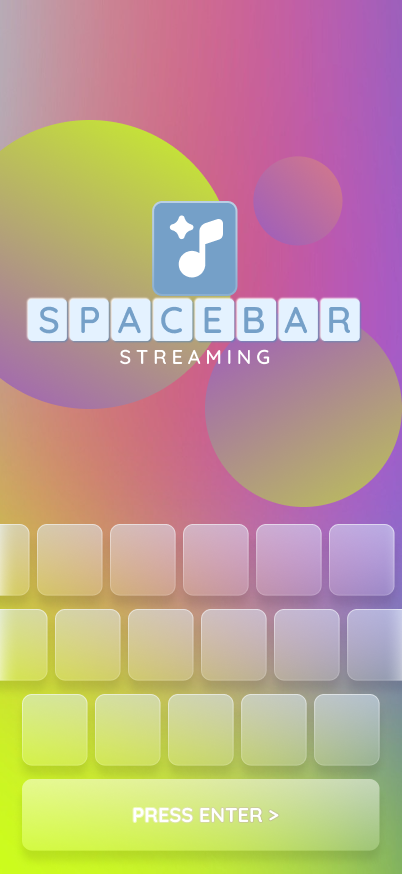
The app opens to the landing screen which displays the Spacebar logo, background graphics that resemble a computer keyboard, and an “enter” button which takes you to the homepage.
landing Screen

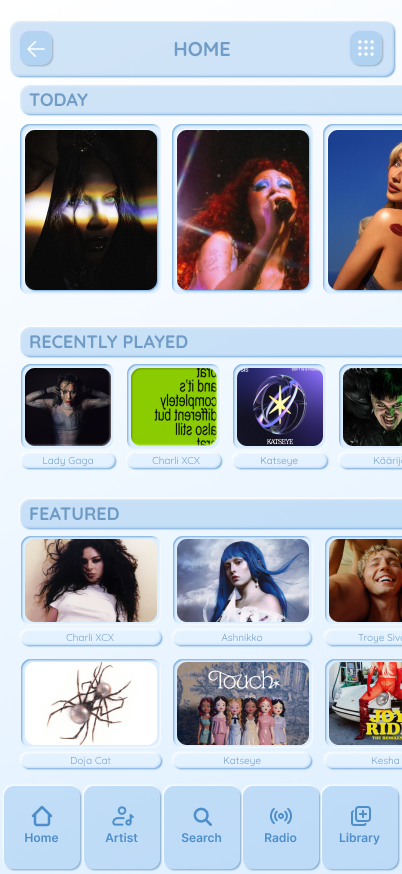
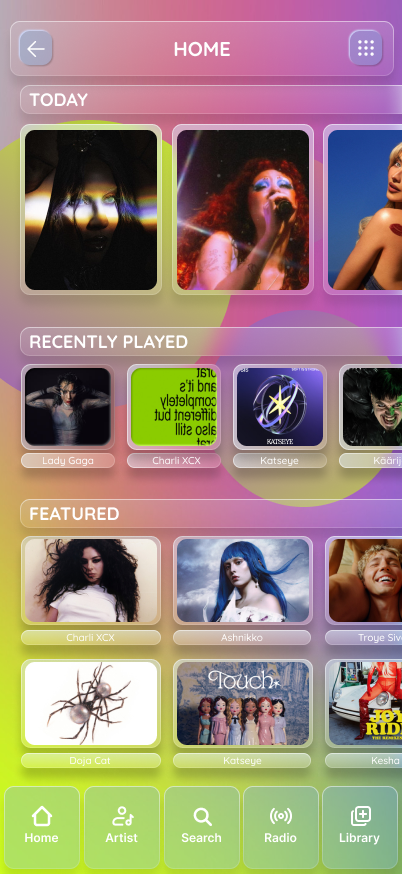
home Screen

Home
Once past the landing screen the user is faced with the homescreen, which displays top artists of the day, recently played artists, and featured artists. The idea is that this page would constantly be repopulated based on users music preferences and interests.
Artist
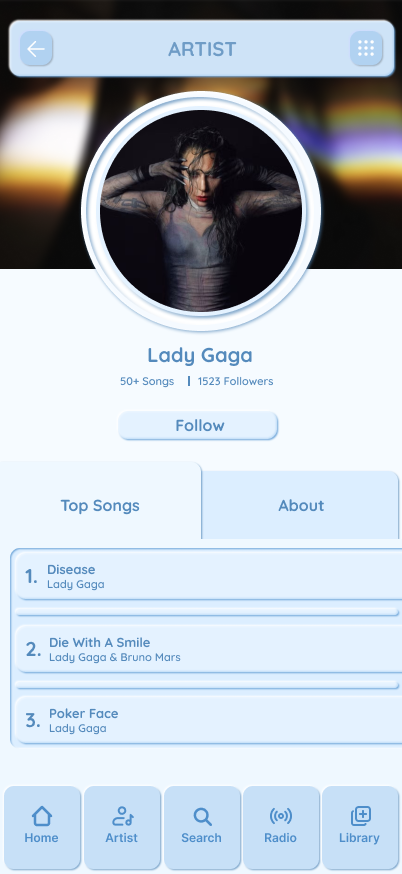
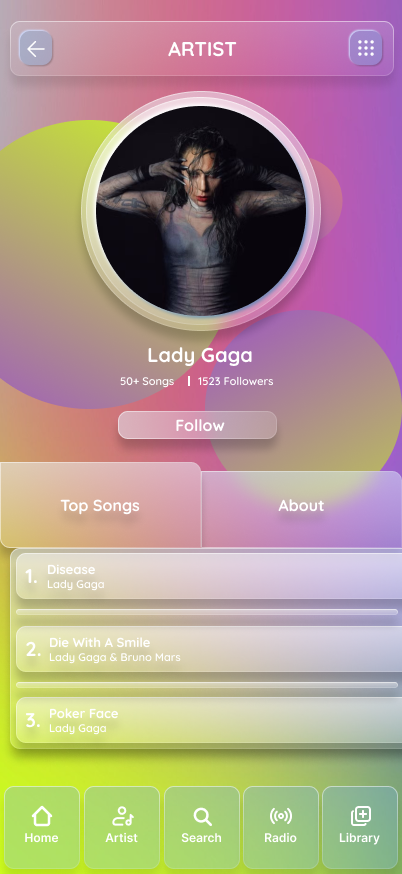
The Artist page opens when a user taps on a specific artist on the home screen. This page displays information about the artist as well as a list of their songs that can be tapped in order to listen to them.
Artist Screen

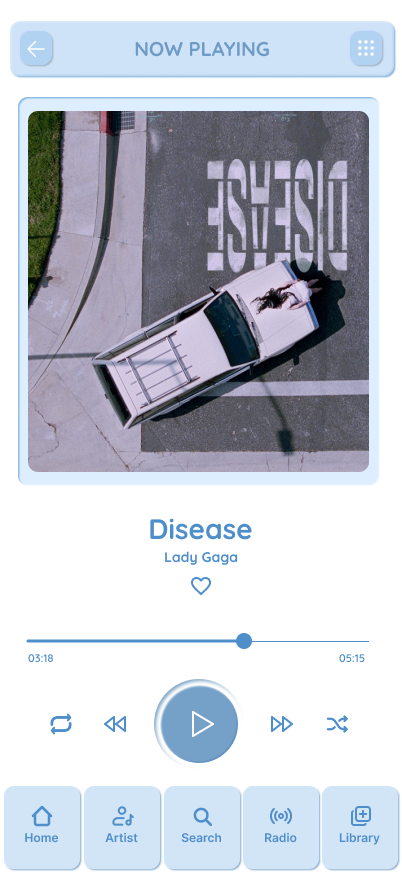
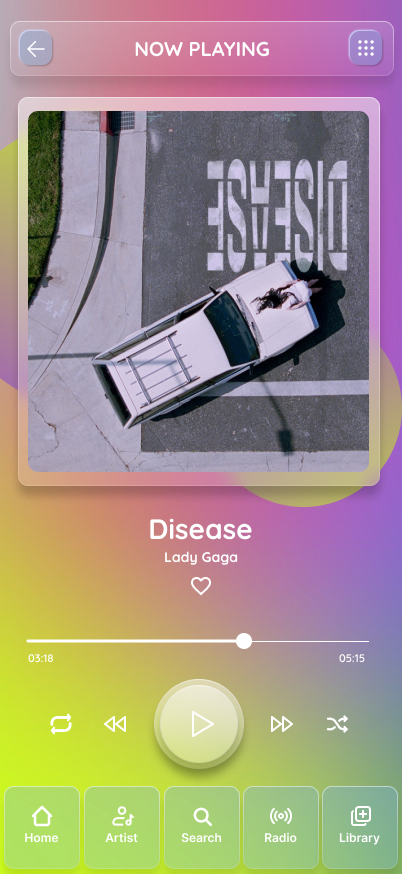
Now Playing Screen

Now Playing
This page opens up when a song is selected to be listened to by the user. It includes options to play, fast forward, rewind, and add the song to favourites for easy access later on.
Customizable Themes
The screens below show how the app can be customized in terms of appearance. These are an example of the glassmorphic designed version of the app. The proposed idea is that would also be a multitude of other versions, backgrounds and colour schemes for users to upload or choose from.
Glassmorphic screen Variants




Website Landing Page
The final part of the project was to design a landing page for the Spacebar Streaming’s promotional website. The design of the site was to expand the brand’s visual identity and made use of 3D mockups of the app that were made in Spline. These mockups were then imported into Figma and arranged in a way that gave the illusion of depth.

